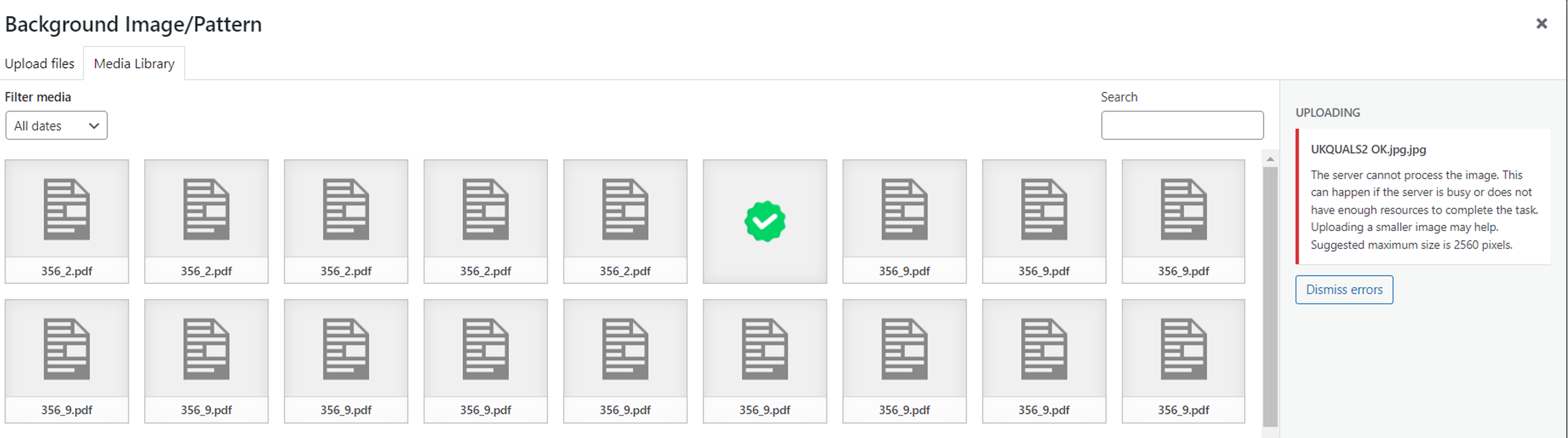
There are several errors you’ll come across as you continue to grow in your WordPress development journey. One of such popular issues occurs when you are trying to upload an image to the media library only to see the error below:
“The server cannot process the image. This can happen if the server is busy or does not have enough resources to complete the task. Uploading a smaller image may help. Suggested maximum size is 2560 pixels.”

The error is related to how WordPress 5.3+ handles uploaded images with very large dimensions.
It is not uncommon for users to upload images directly off a camera. Any digital camera with a sensor over 6 megapixels will commonly yield images over 2500 pixels on the long edge. These images are much larger resolutions that are commonly needed for the web. Even a new 2K monitor’s full width is only 2560 pixels. A 4K monitor has a width of 3840 pixels. The most common screen resolutions for your website visitors are much, much smaller. So, when uploading an image over 2500 pixels on the longest dimension, WordPress will attempt to reduce the image to ~2500 pixels and save that version as the “Full” sized image version.
So, how do you fix this issue?
Try Troubleshooting
It would help if you double-checked the obvious possibilities first before digging further. Even though these probably won’t help, it’s best to get them out of the way anyway:
- Is the longest side of your picture bigger than 2500 pixels? If so, you should probably try to shrink it before uploading.
- Use a different web browser to attempt the upload.
- First, make sure the name of the file is correct. Besides the expected alphabetic and numeric letters (A-Z/a-z and 0-9), are there any more symbols present? As an aside, I usually change files so that the names accurately reflect the images’ intended purposes and contexts, such as header-my-page-name.jpg for a page’s header image, footer-background.jpg for a footer backdrop (what gives? ), or about-Mr-John-Doe.jpg for a profile picture. There are no weird camera-generated filenames, no Unicode characters, and no stray characters from previous uses or file systems.
- A hard refresh of the problematic edit page may help (where the editor is shown, not the public, published page). Control + F5 in Chrome, Control + Shift + R in Firefox/Edge, or Command + R in Safari will force a refresh.
- In order to see if the problem persists, you could try clearing your browser’s cache for that specific website.
Quick Fixes
- You can go over the check for large images. This is usually my trick around this. it’s a solution that tends to work for me. Technically, it’s a workaround and not a fix. Add the following to the functions.php of your WordPress theme or child theme:
add_filter( 'big_image_size_threshold', '__return_false' ); - Install and activate the WordPress plugin “Disable ‘BIG Image’ Threshold” plugin. This plugin basically implements the above fix and may be more convenient for many developers.
Still Doesn’t Work? Try This
This is much more advanced and would require some level of expertise and you must know what you’re doing and the possible implications to your website.
- Use GD Library instead of ImageMagick for image processing. Add the following to your WordPress theme’s function.php file.
add_filter('wp_image_editors', function($editors) {
return ['WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'];
}) - Verify your upload limit. The web server typically has each account set to a maximum file upload size, such as 10MB-128MB. Is the maximum file upload size set to something small, possibly in the vicinity of your large image’s size, e.g. 1-2MB? Generally, you will need to ask your host about this setting. You can try to set this value in your php.ini or .htaccess file, but in most cases, any values set in that file will be overridden by the web server’s settings.
- Check your hosting account’s memory usage. If your account received high amounts of traffic or is involved (perhaps temporarily) in memory or CPU-intensive activities such as backups, etc., it may be legitimately running out of resources. In my experience, this is seldomly the cause but check.
- Swap your current PHP version. You may try to set the PHP version used on the site to a different version, for example, PHP 7.3 instead of versions 7.2, 7.4 or 8.0, etc. Be careful in doing so in case the PHP version change causes issues with the proper function of the site. Ideally, test this only if you have direct access to the PHP setting, or have extremely responsive technical support from your host (that is, don’t file a ticket for a potentially site-breaking PHP version change if the average turnaround time on tickets is more than a few minutes or whatever you consider acceptable downtime.).
- Swap to a basic WordPress theme and retest the upload process. It’s probably best to move your site to a staging server first and test there unless you are not yet in production.